Usabilidad e-commerce: Un imprescindible apto para todos los bolsillos
Un aspecto fundamental para triunfar en el canal online es garantizar una buena experiencia al usuario: uso de la tienda, atención pre y postventa, productos, etc. Por eso, hoy hablaremos de uno de los aspectos que, definitivamente, contribuye a garantizar esa experiencia: la usabilidad. Algo que todavía se pasa por alto en muchas ocasiones, bien por desconocimiento o bien por el falso mito de que “es algo caro que no me puedo permitir”.
¿Todo el mundo se puede permitir trabajar la usabilidad?
Partimos de la base de que para poner en marcha un e-commerce de calidad se debería contar con un presupuesto mínimo; incluso con recursos humanos, internos o externos, que sean capaces de hacer un buen trabajo en las distintas áreas que van intervenir en el proyecto.
Dicho esto y por experiencia propia —ya que hemos trabajado en proyectos muy dispares por presupuesto, tipo de negocio, recursos humanos o necesidades— podría decir que cualquier negocio puede permitirse trabajar la usabilidad, aunque sea de una forma modesta. Si se sigue un proceso ordenado, hay tareas tan básicas que un eCommerce Manager con conocimientos mínimos podría abordarlas sin demasiada dificultad.
¿Por qué hay que trabajar la usabilidad?
La usabilidad va mucho más allá de crear un prototipo o un wireframe. Antes de llegar al resultado final, se realiza un trabajo previo bastante amplio que te permite obtener información muy valiosa. Tanto, que incluso te servirá para mejorar —o ahorrar— en otras áreas como diseño, marketing, comunicación o tecnología.
Algunas ventajas de trabajar la usabilidad:
- Mejora la percepción de la marca o producto
- Mejora el uso de la tienda
- Favorece la efectividad (mayor conversión, menos tasa de rebote, etc)
- Permite mejorar la eficiencia en acciones de marketing (SEO, automation, captación, etc)
Desde Ecommbits aplicamos una lógica de trabajo que simplemente consiste en llevar a cabo un proceso ordenado de definición que puedes ser más o menos ambicioso en función de los objetivos y del presupuesto de cada uno. ¡Comenzamos!
-
Brainstorming / Briefing
El inicio de cualquier proyecto. Es importante pensar en todos los procesos que intervienen en tu negocio y que van a tener un reflejo directo en el e-commerce. Para ello es necesario involucrar a distintos perfiles que se encarguen de gestionar cada área, ya que cada uno de ellos tendrá necesidades específicas internas o sugerencias para mejorar el contacto con el usuario o cliente.
Las principales áreas a tener en cuenta dependerán de tu negocio y es probable que una sola persona tenga varios roles:
- Negocio
- Producto
- Marca
- Usabilidad
- Diseño
- Tecnología
- Operaciones
- Finanzas
- Marketing
-
Análisis: Métricas y usuario
Para mí, esta debería ser la base de cualquier proyecto de usabilidad, ya que es la única forma de obtener datos objetivos que nos ayuden a tomar decisiones. El resultado de esta fase de trabajo te permitirá tener una visión global de puntos fuertes y débiles, sobre todo si el e-commerce ya tiene un mínimo de histórico y lo que se plantea es una mejora al completo o de aspectos concretos.
Análisis de métricas
Seguro que, como mínimo, usas Google Analytics u otra herramienta de analítica similar. El primer paso es comenzar analizando un periodo de tiempo representativo como los últimos seis meses o el último año y otros datos más concretos que prácticamente cualquier persona con un mínimo de experiencia puede extraer sin mucha dificultad.
- KPI´s tráfico global
- KPI´s relacionadas con conversión
- Comportamiento por dispositivo
- Comportamiento por tipo de contenido o landing de destino
- Evaluación de procesos transaccionales
Se puede profundizar mucho más, pero con estos básicos podemos tener una aproximación de los puntos fuertes, débiles y de cómo se relacionan con objetivos de negocio tales como conversión, ticket, recurrencia, venta cruzada, etc. Algo que será muy útil para empezar a detectar posibles mejoras.
Comportamiento de usuario
Los datos anteriores nos dan pistas, pero para afinar las mejoras de usabilidad es importante conocer al usuario de una forma más real. El tipo de estudios es variadísimo a nivel metodología, objetivos, resultados y presupuesto necesario para llevarlos a cabo (focus group, eye tracking, encuestas, mapas de calor…).
Comohablamos de proyectos de usabilidad asequibles, os cuento un par de estudios que llevamos a cabo con Hotjar. Una herramienta fácil de implementar, configurar y, sobre todo, de coste bastante reducido: por menos de 100€ puedes explotar gran parte de la funcionalidad y te permite recolectar una muestra lo suficientemente representativa para llevar a cabo este tipo de análisis.
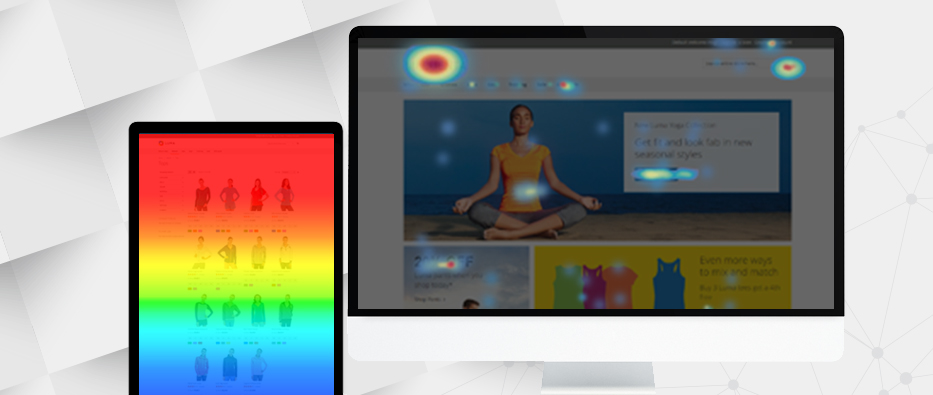
- Mapas de calor:
Nos ayudan a comprender cómo interactúa el usuario con nuestra tienda en función del dispositivo por el que navega y, además, podemos analizarlos desde distintos comportamientos: movimiento, scroll y clic, aunque normalmente los que más se utilizan son los dos últimos.
Gracias a los mapas de calor podemos ver rápidamente cosas como las funcionalidades que más se usan, contenidos que nos interesan a nivel negocio pero que pasan totalmente desapercibidos para el usuario, páginas en las que perdemos al cliente, etc. En resumen, nuevas pistas que nos van a permitir redefinir puntos como la arquitectura de contenido o rutas de interacción que ayudarán al usuario cuando navegue en nuestra tienda.
Imagen: Mapas de Calor Scroll vs Clic
- Grabaciones:
A veces los mapas de calor no nos dan toda la información que necesitamos para profundizar en posibles problemas de usabilidad (son estáticos y los datos son globales), pero gracias a las grabaciones, podemos ver paso a paso cómo navegan los usuarios a lo largo de una sesión completa (dónde hacen clic, por dónde se mueven, qué páginas visitan, dónde abandonan, etc.) pudiendo afinar mucho más en la identificación de problemas de usabilidad e incluso motivos de abandono.
Requiere bastantes horas de análisis ya que en un día se pueden generar miles de grabaciones, pero merece la pena porque nos permiten ver casi en directo cómo se comportan nuestros usuarios.
Análisis de competencia / mercado
Por último y aunque con todo lo anterior ya tenemos mucha información para sacar conclusiones, nunca está demás echar un ojo a la competencia. Si empiezas de cero no vas a tener un histórico que analizar, por lo que el analizar lo que ya hacen otros, muchos de ellos pioneros o referentes en eCommerce, puede ser una buena referencia para coger ideas.
3. Documento funcional
Ahora que ya tenemos toda la información sobre la mesa —necesidades de negocio y datos de análisis reales— toca poner orden, ampliar o reducir lo que compartimos en el brainstorming inicial y proceder cerrar el documento funcional definitivo que va a recoger aspectos como:
- Funcionalidades Back con impacto en Front
- Funcionalidades Front
- Especificaciones Producto (novedades, mensajes, etiquetas, etc)
- Especificaciones Marketing (SEO, automation, espacios promo, etc)
4. Arquitectura de contenido y diagramas de flujo
Antes de comenzar con la última etapa de este proceso ya solo nos queda por conectar todo aquello que va a tener presencia en la tienda.
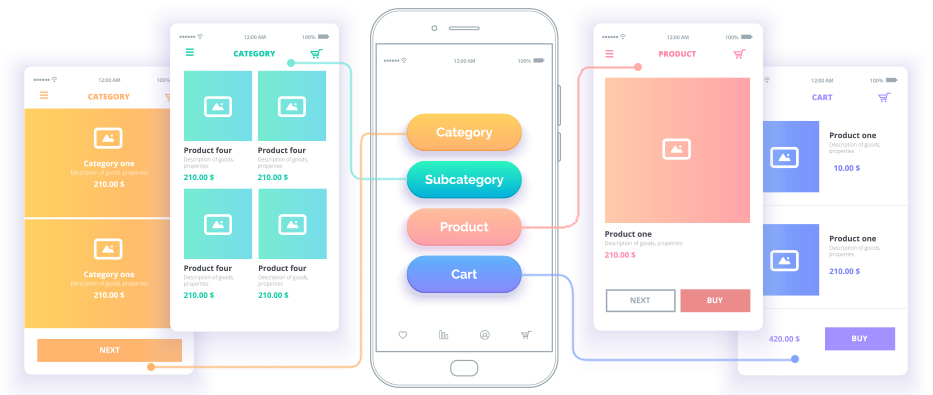
- Arquitectura de contenido. Se trata de la estructura de contenido tanto global como la estructura para cada área de forma específica (catálogo, procesos, información, área privada, etc)
- Flujos de Interacción. Cada parte de la arquitectura va tener uno o varios nexos de unión con otras, por lo que es importante definir cómo queremos que interactúen. Esta será la única forma de guiar al usuario o, dicho de otra forma, de “ponérselo fácil” dependiendo de sus necesidades en cada momento (compra, consulta, revisión de pedidos, contacto, etc)
Imagen: Ejemplo de flujos de interacción catálogo
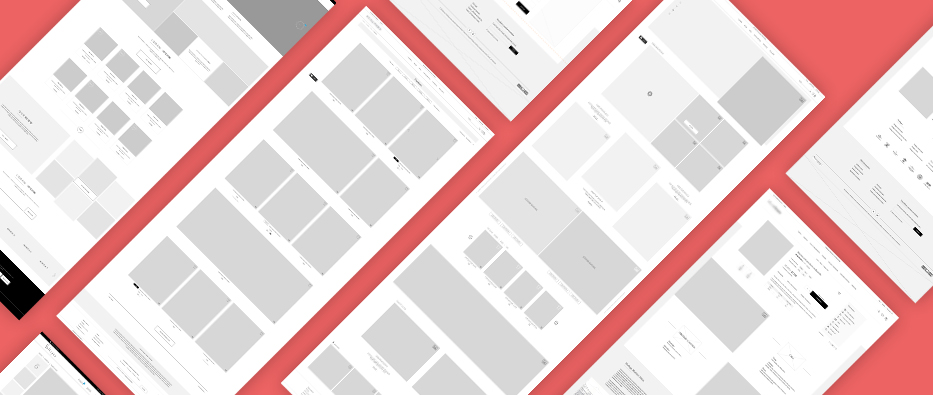
5. Prototipado de pantallas (Wireframes)
Un prototipo o wireframe no deja de ser un boceto que ha de representar la estructura final de cada elemento o página y las funcionalidades que contiene. Podría decir que de todas las tareas que hemos ido viendo a lo largo del artículo, esta es la que más tiempo y mayor grado de conocimiento requiere.
Destacar también que este es el punto donde el proyecto se puede desviar a nivel costes. ¿La razón? El tiempo de dedicación y el detalle al que se quiera llegar. Como es lógico, a más prototipos más tiempo y por lo tanto, mayor presupuesto. Si no vas a poder prototipar todas las páginas en una primera fase, no hay problema, pero haz un pequeño ejercicio antes.
- Selección de Pantallas y Elementos Prioridad 1: Deberían coincidir con páginas o funcionalidades clave en las que has detectado carencias y que normalmente afectan al proceso de compra (buscador, filtros, página de producto, checkout, etc)
- Selección de Pantallas y Elementos Prioridad 2: Son secundarias, pero recomendamos tenerlas en cuenta en algún momento, ya que forman parte del servicio que ofrecemos y por lo tanto afectan a la experiencia del usuario (área de usuario, CMS de ayuda, programa de fidelización, etc.)
- Resoluciones: En muchas ocasiones solo se crean prototipos para desktop y mobile, aunque en nuestra opinión es un error. Un eCommerce debería ser usable siempre y adaptarse a todos los dispositivos (a no ser que solo tengas APP), por lo que al menos deberías tener en cuenta las siguientes resoluciones:
- Desktop: Resolución 1920px
- Smartphone: Resolución 320px
- Tablet: Resolución 770px. Nuestra recomendación es prototipar al menos aquellos elementos que puedan sufrir cambios importantes entre las resoluciones de desktop y mobile
Imagen: Ejemplo de wireframes clientes ECOMMBITS versión Desktop
Y hasta aquí todo lo que tiene que ver propiamente con lo que podríamos considerar como parte de la usabilidad de un proyecto eCommerce, pero ¿y ahora qué? Pues bien, llega el momento de la verdad, llega el momento de darle vida a tus prototipos, de impactar al usuario con un aspecto visual que consiga engancharle y, sobre todo, llega el momento de hacer que todo funcione como has definido.
Estoy seguro que si has seguido este proceso, te vas a dar cuenta de cómo el resto de trabajos que quedan por hacer, van a ser mucho más ágiles y, sobre todo, vas a ahorrar mucho tiempo y dinero en cambios, reuniones o malos entendidos entre departamentos.
Por último, y si has llegado hasta el final del artículo: ¿qué piensas ahora de la usabilidad?, ¿crees que tu también podrías integrarla en tu negocio?